Kluczowe czynniki wpływające na wydajność strony internetowej
W dzisiejszym artykule powiemy sobie o tym, jakie wyróżniamy kluczowe czynniki wpływające na wydajność strony internetowej. Przeanalizujmy więc jak aspekty takie jak szybkość ładowania strony, optymalizacja obrazów i kodu, oraz responsywność wpływają na wydajność strony i doświadczenie użytkownika.
W dzisiejszym szybko rozwijającym się „świecie online”, wydajność strony internetowej jest kluczowym elementem dla sukcesu biznesowego. Użytkownicy coraz bardziej oczekują szybkich i płynnych doświadczeń, podczas gdy wyszukiwarki przykładają coraz większą wagę do stron o wysokiej wydajności. W tym artykule dokładniej przyjrzymy się kluczowym czynnikom wpływającym na wydajność strony internetowej i dowiemy się, dlaczego są one tak istotne.
Szybkość ładowania strony
Szybkość ładowania strony jest jednym z najważniejszych czynników wpływających na sukces strony internetowej. Badania wykazują, że użytkownicy są niecierpliwi i oczekują, że strona załaduje się w ciągu kilku sekund. Jeśli strona jest wolna w ładowaniu, użytkownicy mają tendencję do jej opuszczania, co prowadzi do większej liczby odrzuceń i mniejszej ilości konwersji.
Aby poprawić szybkość ładowania strony, istnieje wiele strategii, które można zastosować. Jedną z najważniejszych jest optymalizacja kodu strony. Minimalizacja i łączenie plików CSS i JavaScript, kompresja zasobów oraz wykorzystanie nowoczesnych technologii, takich jak HTTP/2, mogą znacznie przyspieszyć ładowanie strony. Dodatkowo, korzystanie z pamięci podręcznej przeglądarki (browser caching) i minimalizowanie liczby żądań HTTP może znacznie przyczynić się do poprawy czasu ładowania.
Warto również zwrócić uwagę na znaczenie wyboru odpowiedniego hostingu dla strony internetowej. Niska jakość hostingu, ograniczony transfer danych lub słaba wydajność serwera mogą znacząco wpłynąć na szybkość ładowania strony. Wybór hostingu o wysokiej wydajności, dedykowanych zasobach i zoptymalizowanych serwerach może przyczynić się do znacznego przyspieszenia strony.
Optymalizacja obrazów i kodu
Obrazy i kod strony mogą znacząco wpływać na jej wydajność. Duże i nieoptymalizowane obrazy mają negatywny wpływ na szybkość ładowania strony. Dlatego ważne jest, aby używać odpowiednich formatów obrazów, takich jak JPEG czy WebP, i dostosowywać ich rozmiary do potrzeb strony. Narzędzia do kompresji obrazów mogą skutecznie zmniejszyć rozmiar plików bez znaczącej utraty jakości.
Optymalizacja kodu jest równie ważna. Nadmiar niepotrzebnego kodu może spowalniać stronę i zwiększać czas ładowania. Minimalizacja i łączenie plików CSS i JavaScript, usuwanie zbędnych znaczników HTML oraz korzystanie z technik takich jak pamięć podręczna przeglądarki (browser caching) są kluczowe dla optymalizacji kodu strony.
Ważne jest również regularne monitorowanie i testowanie wydajności strony w celu identyfikacji potencjalnych obszarów do poprawy.
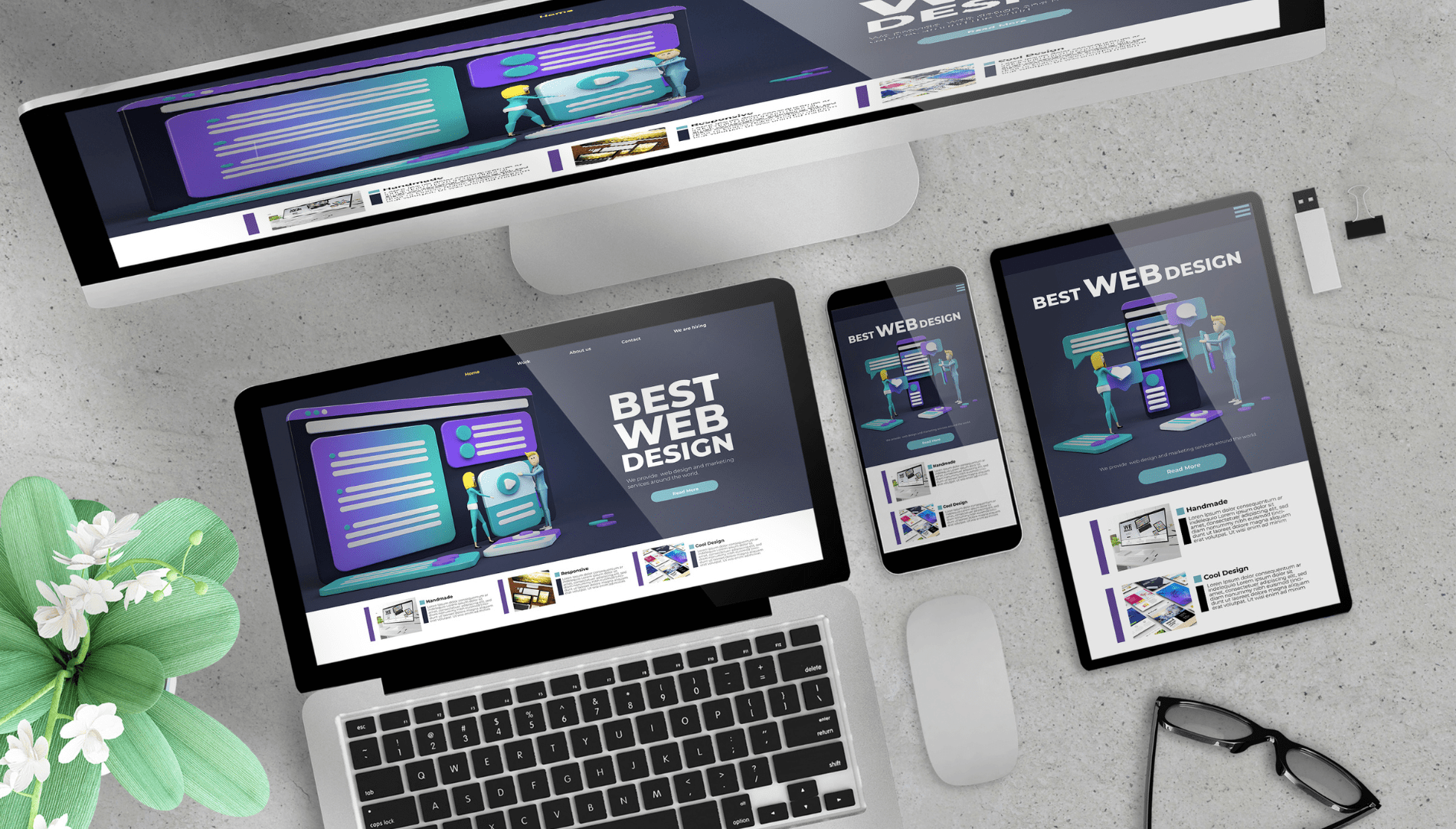
 Przykładowo to zdjęcie – pomimo tego że wciąż jest ciężkie, to i tak waży o ok. 70% mniej niż oryginał, ponieważ zanim je tutaj wstawiłem skompresowałem je w specjalinie przznaczonym do tego narzędziu.
Przykładowo to zdjęcie – pomimo tego że wciąż jest ciężkie, to i tak waży o ok. 70% mniej niż oryginał, ponieważ zanim je tutaj wstawiłem skompresowałem je w specjalinie przznaczonym do tego narzędziu.
Wpływ na doświadczenie użytkownika
Wydajność strony ma ogromne znaczenie dla ogólnego doświadczenia użytkownika. Użytkownicy oczekują, że strona będzie łatwa w nawigacji, szybko reagować na ich działania i dostarczać wartościowe treści. Jeśli strona jest wolna, nieintuicyjna lub ma problemy techniczne, użytkownicy są skłonni opuścić ją i szukać alternatywnych rozwiązań.
Dobre wydajnościowo strony, które ładują się szybko, są optymalizowane pod kątem urządzeń mobilnych i oferują intuicyjne interakcje, mogą zwiększyć zaangażowanie użytkowników. Pozytywne doświadczenie użytkownika prowadzi do dłuższego czasu spędzonego na stronie, większej liczby konwersji i pozytywnych opinii.
Responsywność strony
W dzisiejszych czasach coraz więcej użytkowników korzysta z różnych urządzeń, takich jak smartfony i tablety, aby przeglądać strony internetowe. Dlatego responsywność strony stała się nieodzownym elementem. Responsywny design umożliwia stronom dostosowanie się do różnych rozmiarów ekranów i zapewnia optymalne doświadczenie użytkownikom niezależnie od używanego urządzenia.
Responsywność strony wpływa na wydajność, ponieważ pozwala uniknąć problemów z wyświetlaniem i nawigacją, które mogą prowadzić do frustracji użytkowników. Dzięki responsywnemu designowi, strona może dynamicznie dostosować się do rozmiaru ekranu, minimalizując konieczność przewijania i zoomowania, co przekłada się na lepsze doświadczenie użytkownika.
Dodatkowo, warto zaznaczyć, że responsywność strony jest ważnym czynnikiem dla optymalizacji SEO (Search Engine Optimization). Wyszukiwarki, takie jak Google, preferują responsywne strony i nagradzają je wyższymi pozycjami w wynikach wyszukiwania. Dlatego dbanie o responsywność strony ma znaczenie nie tylko dla użytkowników, ale także dla widoczności strony w wyszukiwarkach.
Wydajność strony a SEO – Wpływ na widoczność w wyszukiwarkach
Wydajność strony internetowej ma kluczowy wpływ na pozycjonowanie w wynikach wyszukiwania. Współczesne algorytmy wyszukiwarek biorą pod uwagę szybkość ładowania strony i doświadczenie użytkownika podczas indeksowania i oceniania stron.
Strony o szybkim czasie ładowania i doskonałym doświadczeniu użytkownika mają większe szanse na uzyskanie wyższych pozycji w wynikach wyszukiwania. Dlatego warto skupić się na optymalizacji wydajności strony, aby zapewnić nie tylko doskonałe doświadczenie dla odwiedzających, ale również lepszą widoczność w wyszukiwarkach.
Oprócz szybkości ładowania, inne czynniki wpływające na wydajność strony, takie jak optymalizacja obrazów i kodu oraz responsywność, również mają znaczenie dla SEO. Dlatego warto skorzystać z narzędzi i technik optymalizacyjnych, takich jak te oferowane przez kreatorów stron, aby poprawić wydajność strony i zwiększyć jej widoczność w wyszukiwarkach.
Jak monitorować i testować wydajność strony – Narzędzia i metody
Monitorowanie i testowanie wydajności strony jest kluczowym elementem dbania o jej optymalne działanie. Istnieje wiele narzędzi i metod, które można zastosować w celu oceny i optymalizacji wydajności strony.
Jednym z popularnych narzędzi jest Google PageSpeed Insights, które ocenia wydajność strony i udziela wskazówek dotyczących optymalizacji. Narzędzie to podaje również wyniki dla wersji mobilnej i desktopowej strony, co pozwala na zidentyfikowanie obszarów wymagających poprawy.
Innym narzędziem jest GTmetrix, które dostarcza szczegółowych informacji na temat czasu ładowania strony, optymalizacji obrazów, kodu oraz innych czynników wpływających na wydajność. Narzędzie to generuje raporty z sugestiami dotyczącymi optymalizacji i umożliwia śledzenie postępów.
Dodatkowo, istnieją różne metody testowania wydajności strony, takie jak testy obciążeniowe, testy czasu ładowania i testy responsywności. Dzięki nim można zidentyfikować problemy i przeprowadzić odpowiednie działania naprawcze.
Monitorowanie i testowanie wydajności strony są nieodzowne dla utrzymania wysokiej jakości użytkowania. Regularne sprawdzanie wydajności i podejmowanie działań optymalizacyjnych pozwala na utrzymanie strony w optymalnym stanie i zapewnienie doskonałego doświadczenia dla odwiedzających.
Dlaczego wydajność strony jest istotna dla sukcesu biznesowego online
Wydajność strony internetowej ma kluczowe znaczenie dla sukcesu biznesowego online. Coraz więcej użytkowników oczekuje szybkich i responsywnych stron, które dostarczają informacji i usług w sposób efektywny i przyjemny.
Strony o niskiej wydajności mogą prowadzić do frustracji użytkowników, którzy niechętnie pozostają na takich stronach i często przechodzą do konkurencji. Zatem, strona o niskiej wydajności może prowadzić do utraty potencjalnych klientów i obniżenia konwersji.
Z drugiej strony, strony o wysokiej wydajności mają wiele korzyści. Szybkie ładowanie strony przyciąga użytkowników, zwiększa zaangażowanie i poprawia doświadczenie, co przekłada się na większą konwersję i lojalność klientów. Ponadto, strony o wysokiej wydajności często są lepiej oceniane przez wyszukiwarki, co wpływa na ich widoczność w wynikach wyszukiwania.
W związku z tym, dbanie o wydajność strony jest kluczowym elementem strategii online. Inwestycja w optymalizację wydajności przynosi długoterminowe korzyści, zwiększając szanse na sukces biznesowy i budowanie pozytywnego wizerunku marki w internecie.
Kreatorzy stron a optymalizacja wydajności – Jak to się wzajemnie łączy
Kreatorzy stron, tak jak WebWave, odgrywają kluczową rolę w optymalizacji wydajności strony. Dzięki łatwym w użyciu interfejsom i zaawansowanym narzędziom, kreatorzy stron umożliwiają tworzenie stron o doskonałej wydajności bez konieczności posiadania umiejętności programowania.
Przy użyciu kreatorów stron, można zoptymalizować obrazy, minimalizować kod, tworzyć responsywne układy i wiele więcej. Funkcje takie jak kompresja obrazów, łączenie plików CSS i JavaScript czy generowanie zoptymalizowanego kodu są dostępne w intuicyjny sposób, co pozwala na skuteczną optymalizację wydajności strony.
Kreatorzy stron również oferują szablony i gotowe elementy, które są zoptymalizowane pod kątem wydajności. Dzięki nim, można tworzyć profesjonalne i szybkie strony bez konieczności projektowania od podstaw.
W rezultacie, połączenie kreatorów stron i optymalizacji wydajności daje możliwość tworzenia stron internetowych, które są zarówno łatwe w obsłudze, jak i zapewniają doskonałe doświadczenie dla odwiedzających. To idealne rozwiązanie dla osób i firm, które chcą osiągnąć wysoką wydajność strony bez konieczności zgłębiania skomplikowanych technik programowania.
Jak WebWave wspomaga optymalizację wydajności strony?
WebWave, jako jeden z wiodących kreatorów stron (zrestą znajduje się na pierwszym miejscu w naszym rankingu), oferuje narzędzia i funkcje, które wspomagają optymalizację wydajności strony. Platforma umożliwia tworzenie stron o doskonałej szybkości ładowania, optymalizowanej ilości kodu i zoptymalizowanych obrazach.
WebWave oferuje narzędzia do automatycznego kompresowania i optymalizowania obrazów, co pozwala zmniejszyć ich rozmiar bez utraty jakości. Ponadto, zaawansowane narzędzia do zarządzania kodem pozwalają na minimalizację, łączenie i kompresję plików CSS i JavaScript, co skutecznie przyspiesza ładowanie strony.
Dodatkowo, WebWave umożliwia projektowanie responsywnych stron, które dostosowują się do różnych urządzeń i rozdzielczości ekranu. Dzięki temu, strony stworzone w tym kreatorze wyglądają korzystnie zarówno na komputerach, tabletach, jak i smartfonach.
WebWave jest również zoptymalizowane pod kątem SEO, co przyczynia się do lepszej widoczności strony w wynikach wyszukiwania. Dzięki wbudowanym funkcjom, takim jak meta-dane, przyjazny URL i struktura HTML, strony stworzone w WebWave mają większe szanse na osiągnięcie wysokiej pozycji w wyszukiwarkach, co przekłada się na większą liczbę odwiedzających.
Podsumowanie
Wydajność strony internetowej jest kluczowa dla sukcesu online. Szybkość ładowania, optymalizacja obrazów i kodu, oraz responsywność są kluczowymi czynnikami wpływającymi na wydajność strony i doświadczenie użytkownika. Optymalizacja tych czynników przynosi liczne korzyści, takie jak większa liczba konwersji, zadowolenie użytkowników i lepsza pozycja w wynikach wyszukiwania. Dlatego warto inwestować czas i wysiłek w optymalizację wydajności strony internetowej. Dodatkowo, regularne monitorowanie wydajności strony i dostosowywanie jej do zmieniających się wymagań użytkowników i technologii jest kluczowe dla utrzymania konkurencyjności online.