Funkcje kreatora WebWave, których nie mają inni
Kreatory stron internetowych wiodą swój prym jeśli chodzi o tworzenie nowych platform. Każdy z nich próbuje prześcignąć swoich konkurentów, wprowadzając u siebie funkcje, których nie mają inni.
Bardzo dobrze. Szczególnie dla nas…użytkowników. Mamy większy wybór ofert i coraz więcej możliwości.
Istotna kwestia jest jednak taka: Czy nowe udogodnienia są faktycznie przydatne, czy też może są tylko po to, żeby o nich pisać?
Zauważyłam obydwa te przypadki. Postanowiłem więc zwrócić na to uwagę i przy okazji wpadłem na pomysł tego artykułu.
Dzisiaj skupię się na WebWave.
Jeśli jednak faktycznie temat ten okaże się niewyczerpalny, to może przeanalizuję razem z Wami unikalne możliwości innych kreatorów. Chociaż tak naprawdę domyślam się, że już w tym artykule o nich wspomnę, bo muszę mieć przecież jakiś punkt odniesienia.
Co do zaoferowania ma WebWave czego nie da nam inna strona?
Wydaję mi się, że ten artykuł nie będzie aż tak rozbudowany. Wymienię przykuwające moją uwagę funkcje i powiem Wam, dlaczego są lub nie są one przydatne. No i zaczynamy, do jakich wniosków dojdę.
Pixel Perfect
Cechą kreatora WebWave, którą zdecydowanie muszę podkreślić, jest swoboda rozmieszczania elementów. Nie ma tutaj żadnych ograniczeń co do dostosowywania się do siatki. Tak jak szczyci się tym WabeWave możemy zrobić stronę z dokładnością do 1 px. Tutaj chyba nie muszę już mówić, że funkcja ta jest niezastąpiona.
Szczerze mówiąc bardzo dziwi mnie to, że inne kreatory nie zdecydowały się na takie rozwiązanie. Jeśli chcemy, żeby nasza strona internetowa wyglądała dokładnie tak jak ją zaplanowaliśmy to ta możliwość będzie naszym must have.
W ogóle w moim przekonaniu już sama ta funkcja kreatora WebWave przemawia za jego wykorzystaniem. Nie musiałbym nawet opisywać innych udogodnień…ale już zacząłem, więc będę kontynuował.
Support na poziomie
Zdaje sobie sprawę, że nie jest to funkcja znajdująca się bezpośrednio w kreatorze, ale nie mogłem tego pominąć.
Co jak co, ale pomoc przy jakichkolwiek problemach czy samych wątpliwościach jest niezwykle ważna. Szczególnie jeśli nie jesteśmy profesjonalistami.
WebWave oferuje zarówno support w formie czatu, rozmowy telefonicznej…no i bazy wiedzy z rozmaitymi informacjami. Do tego wszystko to jest po polsku. Naprawdę w porównaniu do innych platform tutaj rozwiązanie otrzymujemy od razu.
Przykładowo jeśli chcemy uzyskać jakąkolwiek odpowiedź na nasze pytanie korzystając z WordPressa to musimy się liczyć z długim czasem oczekiwania. Może to być kilka godzin, a nawet cały dzień.
Baza grafik i ikon
Używając kreatora WebWave, możemy skorzystać z ich bazy grafik i gotowych ikon. Istnieje też opcja edytowania ich rozmiaru i koloru. Oczywiście równie dobrze możemy przesłać do kreatora swoje własne zdjęcia. Nie musimy “ograniczać się” do tych, które nam zaproponowano.
Nie zmienia to jednak faktu, że podczas tworzenia projektu strony bardzo wygodne jest gdy wszystko mamy pod ręką. Praca przebiega wtedy dużo sprawniej.
Przyznaje, że jeśli chodzi o grafiki to Google Site również może pochwalić się takim udogodnieniem. Mimo wszystko postanowiłem wyróżnić tę funkcję kreatora, ponieważ liczy się też całokształt.
Porównując WebWave do Google Site od ręki można stwierdzić, że więcej zdziałamy, korzystając z oferowanych baz, na pierwszym kreatorze niż na tym drugim.
Bezpieczeństwo
To kolejna funkcja, a raczej cecha, którą może pochwalić się kreator WebWave. Oczywiście wiele innych również mówi o zapewnianiu ochrony, ale nie zawsze będzie ona pełna. Trzeba na to zwrócić uwagę.
Jak najbardziej, możemy na własną rękę szukać np. programów, które pomogą nam w zabezpieczeniu naszej platformy, ale chyba każdy zgodzi się ze mną, że zdecydowanie wygodniejsze jest gdy wszystko mamy zapewnione w pakiecie.
Mówię tu zarówno o niezbędnym na ten moment SSL-u, monitoringu platformy 24/7…i nie tylko.
RWD
Spokojnie. Zdaję sobie sprawę z tego, że prawie każdy kreator ma opcje RWD.
Jest to na tyle ważny aspekt, że byłoby to niezwykle nierozsądne, aby nie wprowadzić takiej funkcji.
Nie każdy kreator oferuje jednak automatyczne generowanie się wersji responsywnej, a inne zaś mają tylko te opcje i nie można u nich dokonać indywidualnych zmian do konkretnych narzędzi mobilnych.
To właśnie wyróżnia WebWave. Możemy zaoszczędzić trochę czasu i ustawić sobie automatyczne RWD lub trochę się pobawić i dopasować design swojej strony do każdej wersji z osobna.
Domena i hosting
Wiem, że temat mojego artykułu miał mówić o funkcjach, a bardzo dużo przykładów, o jakich do tego momentu mówiłem, teoretycznie nimi nie są, no ale mimo wszystko są to cechy, o których warto wiedzieć, wybierając dla siebie kreator stron WWW.
Myślę, że nie muszę tutaj tłumaczyć, czym jest domena i hosting. Powtórzę tylko, że są bardzo ważne dla prawidłowego funkcjonowania naszej platformy.
Istnieje wiele witryn oferujących nam udostępnienie hostingu albo domeny. Zazwyczaj jednak gdy musimy szukać tzw. dostawców, trochę czasu na tym spędzamy. Oczywiście jest to zrozumiałe, ponieważ warto znaleźć jak najkorzystniejszą propozycję. Muszę jednak przyznać, że to, co gwarantuje kreator WebWave w swoim pakiecie, jest naprawdę bardzo opłacalne.
Wszystko podane jak na tacy. Na dodatek przez rok możemy tam korzystać z darmowej domeny…ale nawet później w wersji płatnej koszt nie jest aż tak wygórowany.
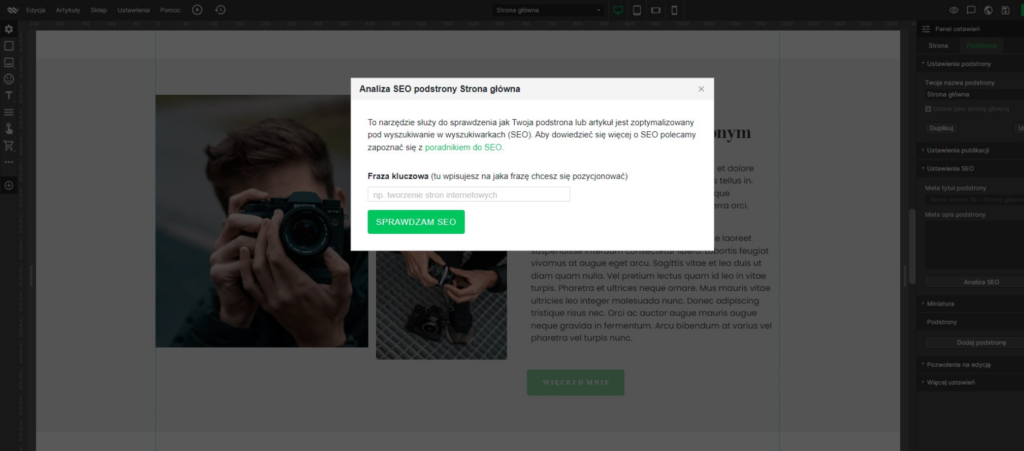
Analizer SEO
O tej funkcji wspominałem w tegorocznej aktualizacji mojej recenzji o WebWave. Kreatory zazwyczaj starają się, aby tworzone w nich strony miały możliwość dobrego wypozycjonowania.
Oczywiście nie można panować nad wszystkim w 100%, dlatego tu z pomocą wychodzi nam narzędzie udostępnione w kreatorze od WebWave dzięki, któremu możemy sprawdzić poziom naszego SEO, w oparciu o ustaloną przez nas frazę kluczową. Na dodatek jest on w stanie zasugerować również zmiany, które pozwolą na zwiększenie zasięgów strony.
Dobrze… Powiedziałem już o tych bardziej ogólnych funkcjach/ cechach, które wyróżniają kreator WebWave od pozostałych. Teraz skupię się bardziej na szczegółach.
Micro- funkcje
W rzeczywistości nie są one takie “micro” i mają swoje ważne zastosowania w projekcie strony WWW, ale po prostu nie są to funkcje, na które zwracamy uwagę przy pierwszym researchu.
Sądzę jednak, że gdy jesteśmy świadomi przeznaczenia naszej strony, to warto dokładnie przejrzeć możliwości, jakie proponuje nam dany kreator.
Przykładowo jeśli chcemy prowadzić na naszej witrynie sklep internetowy, to należy sprawdzić, jak bardzo rozbudowane są funkcje w tej kategorii, ponieważ to one zapewnią nam jak najlepszy poziom strony.
Włączanie i wyłączanie widoczności elementu
Ciekawym rozwiązaniem jest funkcja, która umożliwia nam włączanie i wyłączanie widoczności elementu podczas scrollowania strony. Pozwala to na ustalenie dokładnego położenia (momentu), w którym obiekt pojawi się na ekranie i/ lub zniknie.
Doda to większego dynamizmu, a poza tym nie musimy wtedy umieszczać ważniejszych informacji w ciągu całego tekstu, z obawą, że komuś one umkną.
Mogą one być wtedy umieszczone w formie pop-upu. Nie musimy używać tej funkcji aż tak praktycznie. Ma ona również zastosowanie bardziej kreatywne- wizualne.
Przy dobrej koncepcji możemy w ten sposób stworzyć pewnego rodzaju animacje albo scroll-telling.
Gotowe grupy elementów
Bardzo ciekawym uproszczeniem naszej pracy w kreatorze są gotowe grupy elementów.
Nie musimy zajmować swojej głowy tworzeniem poszczególnych sekcji. Wszystko zostało już zrobione przez specjalistów z WebWave. Możemy więc zbudować swoją stronę na wzór układania klocków.
Każdy z elementów jest edytowalny, więc nie ma problemu z dokonaniem zmian. Na dodatek są one automatycznie rersponsywne, więc nie musimy ich samodzielnie dostosowywać do wersji mobilnej.
To że otrzymujemy funkcję gotowych elementów, nie pozbawia nas również możliwości dodania swoich własnych, więc jak najbardziej jest to atrakcyjna oferta od tego kreatora.
Indywidualne spotkanie online
Mówiłem już o supporcie, ale ciekawą opcją jest również to, że możemy odbyć indywidualne spotkanie online z doradcą klienta.
Jest to udogodnienie, jakie otrzymujemy gdy korzystamy z konta agencyjnego. Rozmowa może trwać 30 min.
Wydaje się nie wiele, ale prawda jest taka, że jeżeli już chcemy zaczerpnąć jakichś informacji, to wiemy jakie tematy chcemy poruszyć, więc będzie ona konkretna.
Zmiana nazwy linku afiliacyjnego
W WebWave możemy korzystać z programu afiliacyjnego…ale nie o tym dokładnie chciałem powiedzieć.
Chodzi mi natomiast o to, że WebWave udostępniło funkcje zmiany nazwy linku, z którego korzystamy.
Przez to, że będzie on spersonalizowany, wyda się odbiorcom bardziej profesjonalny…no i łatwiejszy do zapamiętania, a co za tym idzie, więcej osób z niego skorzysta.
Wygodna obsługa komentarzy z poziomu panelu webmastera
Kolejną ciekawą funkcją, z której można skorzystać mając konto agency jest możliwość obsługi komentarzy już z poziomu panelu webmastera.
Co to oznacza?
Nie musimy już specjalnie wchodzić na konkretną stronę, a później jeszcze w kategorię jej edycji. Na głównym panelu możemy włączyć czy też wyłączyć komentarze, a nawet skopiować interesujący nas link i wysłać go np. naszemu klientowi. Jest to bardzo praktyczne.
Przykładowo jeśli chcielibyśmy skonsultować projekt w celu uzyskania uwag i wytycznych do poprawek to realizacja zmian będzie sprawniejsza…bo na bieżąco.
Odczepianie elementów
Funkcja, która sprawdzi się zarówno w kwestii praktycznej jak i wizualnej. Jest to dość nowa opcja. Jak można się domyślać, aby to zrobić, trzeba najpierw sprawdzić czy dany element był wcześniej zaczepiony. Chyba logiczne.
Na platformie WebWave można znaleźć podstronę, która w bardzo ciekawy sposób to obrazuje, więc na pewno dużo łatwiej będzie Wam zrozumieć, na czym to polega jeśli na nią zerkniecie. Bardzo dobrze sprawdzi się to jeśli chcemy, aby witryna opierała się bardziej na scrollowaniu.
Funkcje przydatne dla sklepu
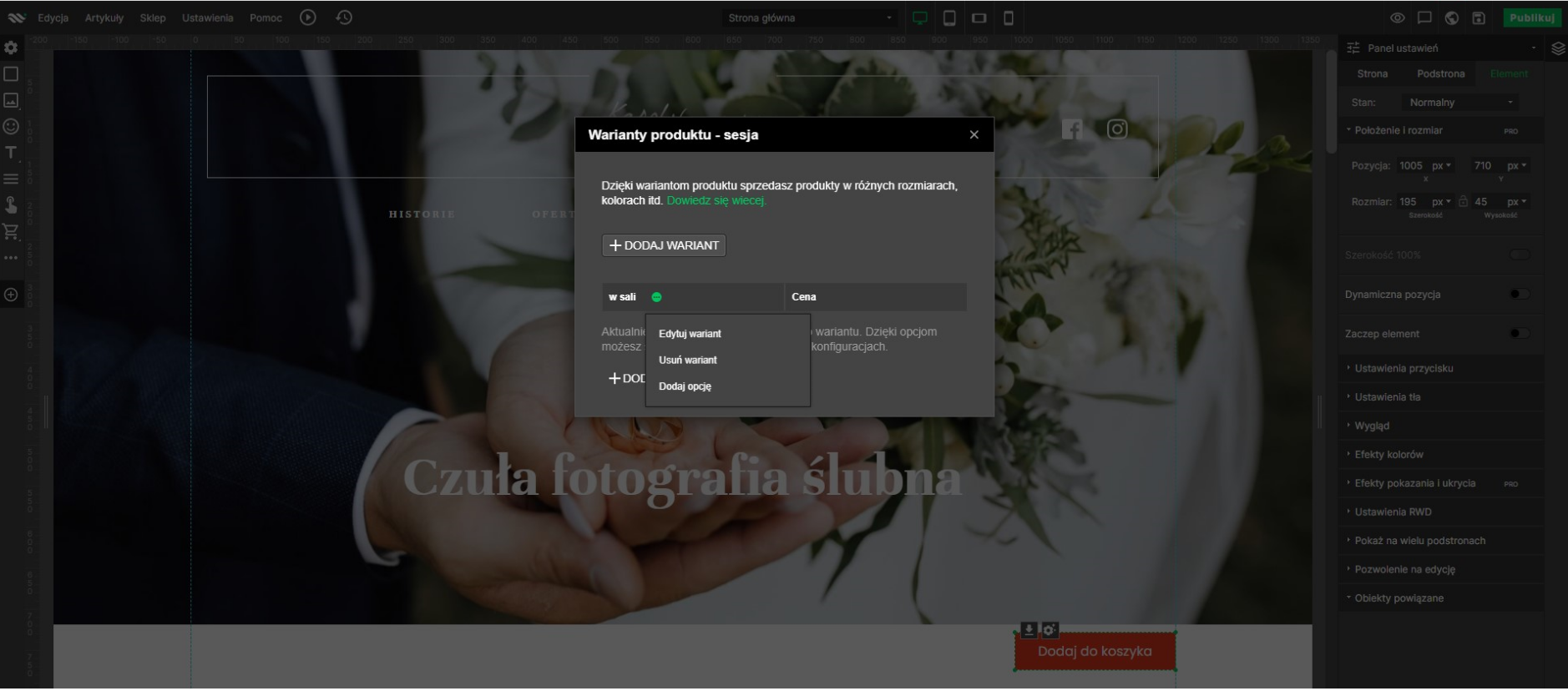
Teraz trochę o funkcjach kreatora WebWave, które możemy zastosować do projektu sklepu.
W WebWave mamy np. wiele opcji edycji koszyka. Te, o których powiem, będą należały do tych bardziej drobnych, ale jednak przydatnych jeśli chcemy, aby nasze produkty były zaprezentowane jak najkorzystniej dla odbiorcy…ale też i dla nas samych.
Zmiana wysokości podatku
Jeśli wachlarz naszych produktów jest dość szeroki, to zapewne znajdą się tam produkty o różnej wysokości podatku. W kreatorze możemy to bez problemu zmienić i nadać jego wartość indywidualnie.
Indywidualna edycja wielojęzycznych platform
Na dodatek jeśli nasza witryna obsługuje kilka języków, to do każdego z nich możemy dostosować ceny tak, aby były one w wybranej walucie.
Mamy też opcje dodania metod płatności (i oczywiście wysokość podatku, o którym już wspominałem).
Edycja ikonki akceptacji regulaminu
Kojarzycie może te specjalne formularze dotyczące akceptacji warunków w sklepie? To też możecie dostosować do potrzeb swojej witryny, którą robicie przy pomocy kreatora WebWave.
Możecie taką ikonkę włączyć, wyłączyć, zmienić jej treść, a nawet podlinkować do niej regulamin. To ostatnie jest moim zdaniem szczególnie przydatne.
Zyskujemy wtedy pewność, że klient był poinformowany o wszystkich wytycznych, a na dodatek się na nie zgodził.
Podsumowanie
Nie wydaje mi się, abym wyczerpał ten temat, szczególnie że tak jak zawsze podkreślam, każdy z nas zwraca uwagę na inne rzeczy.
Dla jednego ważniejsze będą funkcje potrzebne do tworzenia sklepu, inny skupi się na ogólnej prostocie obsługi kreatora podczas projektowania, a jeszcze kolejny na możliwościach, które podreperują oprawę wizualną.
Wszystkie funkcje, które znalazłem w WebWave, a przy okazji nie zauważyłem, żeby były oferowane przez inne kreatory….a przynajmniej nie na takim poziomie, mają swoje prawo bytu. Nie są to tzw. (przeze mnie) “zapchaj dziury dla efektu i promocji” marki…także skoro już są, to jak najbardziej warto z nich skorzystać.
Przy okazji mam nadzieję, że poruszyłem tutaj te aspekty, które faktycznie przydadzą Wam się do tworzenia własnych stron. Powodzenia!